Официальный сайт казино Буй
Время на чтение: 5 минуты 26 секунды
Содержание- Преимущества
- Играть бесплатно
- Регистрация
- Разнообразие игр
- Бонусы
- Рабочее зеркало
- Ввод и вывод средств
- FAQ
Онлайн казино Booi существует с 2019 года и названо в честь забавного капуцина Буи, который является частью логотипа заведения. Клуб завоевал немалую популярность среди азартных игроков и заработал отличную репутацию. Официальный сайт казино Буй привлекает внимание множества игроков, поскольку это современная игровая площадка со щедрой бонусной программой поощрений для всех зарегистрированных пользователей, широчайшим ассортиментом игровых автоматов, карточных и настольных игр, высокой скоростью вывода выплат и качественным обслуживанием. Наличие зеркал и мобильной версии онлайн казино обеспечивает возможность игры из любого места.
| Характеристика | Описание |
|---|---|
| Название казино | Буй |
| Официальный сайт | https://booi.com/ru |
| Год основания | 2019 |
| Лицензия | Кюрасао |
| Владелец | Netglobe Services Ltd. |
| Количество игр | более 2000 |
| Популярные игры | Book of Dead, Gonzo's Quest, Starburst, Reactoonz, Immortal Romance, Blood Suckers, Jack and The Beanstalk, Punk Toilet, Book of Ra, Lovely Lady |
| Минимальный депозит | 500 рублей |
| Минимальная выплата | 500 рублей |
| Методы оплаты | Visa, MasterCard, Яндекс.Деньги, QIWI, WebMoney, Perfect Money, EcoPayz, Payeer |
| Методы вывода | Visa, MasterCard, Яндекс.Деньги, QIWI, WebMoney, Perfect Money, EcoPayz, Payeer |
| Время вывода средств | от 5 минут до 24 часов |
| Языки интерфейса | русский, английский, польский, немецкий |
| Программное обеспечение | 1x2 Gaming, 2By2 Gaming, Ainsworth, Amatic, Betsoft Gaming, Big Time Gaming, Blueprint, Booming Games, Elk Studios, Endorphina, Evolution Gaming, Ezugi, Fantasma Games, Foxium, GameArt, Gamomat, Genesis Gaming, Habanero, Iron Dog Studio, iSoftBet, Just for the Win, Kalamba Games, Lucky Streak, Microgaming, NetEnt, Nolimit City, Old Skool Studios, Pariplay, Play'n GO, Playson, Pragmatic Play, Push Gaming, Quickspin, Rabcat, Realistic Games, Red Rake, Red Tiger, Relax Gaming, Spinomenal, Thunderkick, Tom Horn Gaming, Wazdan, Yggdrasil. |
| Бонусы | До 60 000 рублей + 125 фриспинов |
| Мобильная версия | Да |
| Рабочее зеркало | https://booi86a5m.com/ru |
| Техподдержка | Чат, телефон, электронная почта |
Преимущества казино Буй
Официальный сайт онлайн казино Booi работает по лицензии, выданной в Кюрасао. Игроки клуба могут быть уверены в безопасности игрового процесса и честности заведения по отношению к своим гостям. В числе прочих преимуществ игровой площадки:
- Адаптивность сайта под все современные гаджеты и веб-браузеры, а также отсутствие необходимости в повторной регистрации для игры в мобильной версии;
- Надёжная защита предоставляемых игроками сведений, подтвержденная сертификатами PCI DSS и Comodo PositiveSSL;
- Отсутствие задержек с переводом платежей, вариативность способов пополнения депозита и выведения выигрыша;
- Разнообразие акций, бонусов, турниров и специальных предложений для зарегистрированных пользователей;
- Партнёрство с лучшими провайдерами и регулярное пополнение игровой коллекции;
- Наличие версии сайта на русском и английском языках;
- Круглосуточный саппорт.
Как играть в Booi казино бесплатно?
Насладиться игрой в популярные игровые автоматы без регистрации вполне реально. Администрация Буи казино создала все условия, чтобы новые игроки или желающие поиграть на интерес могли сделать это без проблем и когда угодно. Гемблеру нужно лишь выбрать видеослот, настольную игру или лотерею, навести на ее иконку курсором и нажать на кнопку «Демо» для перехода в бесплатный режим. В нем для игры будут использоваться виртуальные кредиты, поэтому выиграть реальные деньги игроки не смогут.

Регистрация в Буй казино и авторизация
Процедура создания аккаунта в казино очень быстрая и простая. Она дает ряд преимуществ – доступ к персональным бонусам, возможность участия в промо, ввода и вывода средств и т.д. К регистрации на сайте допускаются только совершеннолетние посетители из юрисдикций, где азартные онлайн игры не запрещены законом. Чтобы зарегистрироваться в Booi казино:
- Нажать на кнопку «Регистрация»;
- Заполнить обязательные поля регистрационной формы – логин, email, пароль, а также выбрать валюту счета (доступна игра на доллары, евро, рубли, польские злотые и ряд других популярных валют), и ввести код CAPTCHA;
- Подтвердить регистрацию, переходом по ссылке, полученной на электронную почту от администрации казино.
После выполнения этих действий игрок может авторизовываться в игровом профиле с любых устройств и в любое время. Для этого нужно просто кликнуть на кнопку «Вход» и ввести свой логин и пароль. Чтобы сыграть на деньги в казино Booi онлайн, нужно пополнить счет, а для вывода выигрышей – верифицировать учётную запись, предоставив сотрудникам службы поддержки копии документов, удостоверяющих личность игрока и принадлежность ему указанных платёжных счетов.
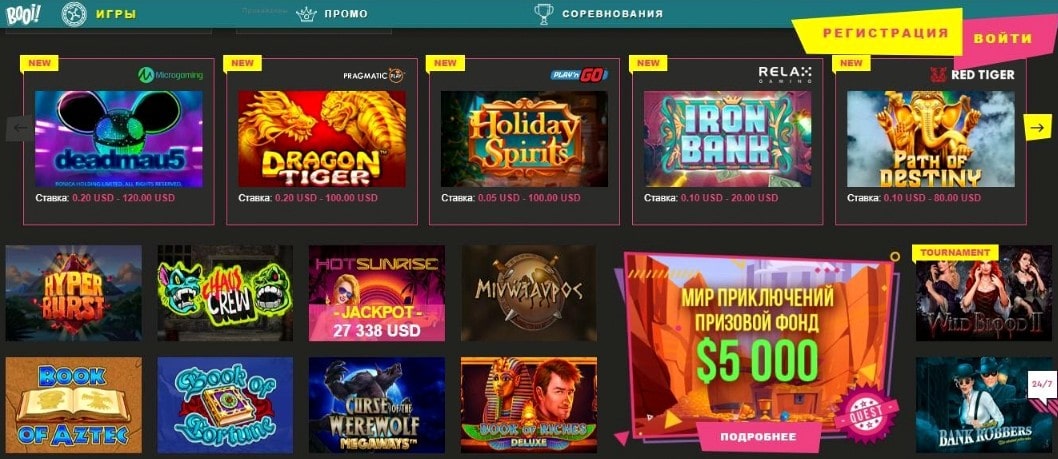
Разнообразие игр в казино Booi
В казино Буй доступно более трех с половиной тысяч лицензионных игр от 50 разработчиков игрового софта, среди которых: NetEnt, Endorphina, BTG, Pragmatic Play, Yggdrasil, Amatic, Iron Dog Studio, Microgaming, Thunderkick, Habanero, Quickspin, Betsoft и много других брендов. Здесь доступны классические игровые автоматы, современные видеослоты со всевозможными бонусными функциями и специальными символами, блэкджек, крэпс, рулетка, баккара, кено, бинго, скретч-карты и прочие развлечения. Игры обладают высоким RTP, а их результаты определяются при помощи сертифицированного ГСЧ. На сайте доступны такие игры:
| Категория | Количество игр |
|---|---|
| Слоты | 2800+ |
| Джекпоты | 430+ |
| Игры Live Casino | 220+ |
| Настольные игры | 160+ |
| Видео покеры | 15+ |
| Лотереи | 110+ |
Наиболее популярные слоты клуба размещаются на верхних позициях в результатах выдачи. Для максимально быстрого и удобного поиска слотов на сайте предусмотрена система фильтрации по новизне, производителю, лимиту ставки и различным бонусным функциям. Все игры, кроме live-рубрики и некоторых игровых автоматов с прогрессивными джекпотами, имеют бесплатные версии, в которых можно без затрат ознакомиться с их правилами и особенностями, проработать игровую стратегию, а также оценить уровень отдачи без ущерба для своего бюджета. Авторизованным игрокам доступны оба режима игры – бесплатный и на деньги.

Бонусы и подарки на официальном сайте Booi
Для зарегистрированных игроков Booi Casino разработана выгодная бонусная программа, состоящая из бонусов за депозит, еженедельного кешбека, системы статусов, бездепозитных и индивидуальных предложений. Сразу после регистрации и пополнения счета новички могут воспользоваться приветственным пакетом бонусов, включающим денежные начисления и пакеты бесплатных вращений:
- 200% от пополнения в пределах $20 - $300;
- 50 FS за депозит от $15;
- 25 FS за пополнение от $15;
- 50 FS при депозите в $15;
- 50% за пополнение баланса на $20-$300.
В казино разработана система статусов, благодаря которой активные игроки получают больше преимуществ. Чем выше сумма осуществленных гемблером за месяц ставок, тем более выгодными будут для него условия игры на сайте. Также в казино Booi проводятся регулярные промо, лотереи и квесты. Для получения доступа к бонусам клуба следует пройти авторизацию на официальном сайте или его зеркале.
| Бонус | Описание | Минимальный депозит | Максимальный бонус | Промокод | Вейджер |
|---|---|---|---|---|---|
| Приветственный бонус | 100% на первый депозит до 30000 рублей | 500 рублей | 30000 рублей | не требуется | х40 |
| Фриспины в слоте Book of Dead | 150 фриспинов за первые 3 депозита | 500 рублей | неограниченно | не требуется | выигрыш от фриспинов необходимо отыграть х35 |
| Еженедельный кешбэк | 15% на проигрыш за неделю | не требуется | неограниченно | не требуется | необходимо отыграть х5 |
| Бонус на вывод | 10% на первый вывод средств | не требуется | 100000 рублей | не требуется | необходимо отыграть х1 |
| Ежедневный турнир | призовой фонд - 15000 рублей | не требуется | неограниченно | не требуется | необходимо отыграть х3 |
Чтобы начать играть на бонусные средства, нужно выполнить определенные условия. Для бонусов казино Booi Casino предусмотрен определенный коэффициент отыгрыша, называемый вейджером. Обычно его размер составляет ×30. После того как сумма бонуса будет успешно отыграна обозначенное количество раз, призовые средства будут автоматически переведены на основной баланс игрока, и он сможет их вывести или использовать для совершения ставок.
Что такое зеркало казино Booi?
Администрация позаботилась о том, чтобы члены игрового клуба имели доступ к играм и личному кабинету, даже когда у них возникают проблемы со входом на официальный сайт казино. Для этого создан целый ряд актуальных зеркал – копий основного ресурса, отличающихся от него только доменом. Рабочие зеркала помогают пользователям обойти блокировки главного ресурса и войти в свой кабинет в любое время и без установки на свое устройство сторонних приложений. Специалисты постоянно отслеживают работоспособность доступных зеркал и, если требуется, заменяют их новыми.

Правила регистрации и условия игры с зеркал являются такими же, как и при входе с официального сайта. Найти рабочее зеркало Буй казино можно на сайтах партнеров площадки, тематических форумах или при помощи поисковика. Предоставляют ссылки на зеркала и менеджеры службы поддержки казино.
Ввод и вывод денежных средств в Booi
В казино Буй гемблеры получают выплаты максимально быстро, а результаты игры – гарантированно честные. Минимальная сумма депозита составляет $5, а вывода – $20. Максимальный лимит варьируется в зависимости от статуса пользователя. Для первых трех уровней системы он составляет $3.000, для Platinun Elephant – $5.000, а для Diamond Lion - $7.500.
| Метод оплаты/вывода | Тип | Доступность для ввода/вывода | Комиссия | Минимальная сумма | Максимальная сумма | Время обработки |
|---|---|---|---|---|---|---|
| Visa | Кредитная/дебетовая карта | Ввод/вывод | 0% | 500 рублей | 200 000 рублей | Мгновенно (для ввода), 1-3 банковских дня (для вывода) |
| MasterCard | Кредитная/дебетовая карта | Ввод/вывод | 0% | 500 рублей | 200 000 рублей | Мгновенно (для ввода), 1-3 банковских дня (для вывода) |
| Яндекс.Деньги | Электронный кошелек | Ввод/вывод | 0% | 500 рублей | 100 000 рублей | Мгновенно (для ввода), 1-5 минут (для вывода) |
| QIWI | Электронный кошелек | Ввод/вывод | 0% | 500 рублей | 100 000 рублей | Мгновенно (для ввода), 1-5 минут (для вывода) |
| WebMoney | Электронный кошелек | Ввод/вывод | 0% | 500 рублей | 100 000 рублей | Мгновенно (для ввода), 1-5 минут (для вывода) |
| Perfect Money | Электронный кошелек | Ввод/вывод | 0% | 500 рублей | 100 000 рублей | Мгновенно (для ввода), 1-5 минут (для вывода) |
| МегаФон | Мобильный платеж | Ввод | 0% | 10 рублей | 14 000 рублей | Мгновенно |
| Билайн | Мобильный платеж | Ввод | 0% | 10 рублей | 14 000 рублей | Мгновенно |
| МТС | Мобильный платеж | Ввод | 0% | 10 рублей | 14 000 рублей | Мгновенно |
Чтобы защитить средства пользователей от несанкционированного вывода, казино обязывает игроков пройти верификацию аккаунта перед первым снятием средств. После успешной проверки данных пользователи смогут получить выплату в течение 2 часов с момента размещения заявки. Снять средства возможно только с основного счёта. Чтобы получить запрошенную сумму как можно скорее, следует использовать ту же платёжную систему, что и при внесении депозита. На сайте предусмотрена возможность использования таких платёжных методов:
- Visa, Mastercard, Maestro;
- WebMoney;
- Skrill;
- Neteller;
- Interac;
- AstroPay.
FAQ
Есть ли лицензия у казино Буи?
Деятельность казино регулируется лицензией Curacao.
Что нужно, чтобы вывести деньги?
Перед выводом денег нужно пройти верификацию учетной записи. После этого нужно открыть вкладку «Касса» и оставить заявку на снятие средств.
Почему заблокирован доступ к казино?
Сайт казино могут блокировать провайдеры. Также ресурс может быть недоступен при перегрузке сервера или проведении технических работ.
Как в казино Booi изменить валюту?
Если игрок принял решение о смене валюты, ему нужно будет перерегистрироваться на сайте. Для этого обязательно необходимо обратиться в support чат. Смена валюты допускается только 1 раз.
Что делать с поинтами?
Поинты - это внутренняя валюта Booi Casino, которую можно накапливать и менять на реальные деньги.
Что дарит казино Буи на день рождения?
Презент для именинников может вмещать денежные вознаграждения, пакеты фриспинов или промокоды. Ценность подарков зависит от статуса пользователя.
Как пройти верификацию в казино?
Для верификации следует отправить сотрудникам четкие фото документов, подтверждающих личность и принадлежность им указанных платёжных счетов. Вся информация на них должна быть хорошо видна и совпадать с указанной при регистрации. Если сотрудники зафиксируют несовпадения в предоставляемых сведениях, аккаунт пользователя может быть заблокирован.